Column Padding Css Grid . Grid, set the column and row sizes. to get started you have to define a container element as a grid with display: in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain. css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great. what i am wondering about is how to pad the content inside the columns? All the content is aligned to the left side as you'd expect,.
from morioh.com
All the content is aligned to the left side as you'd expect,. in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain. Grid, set the column and row sizes. to get started you have to define a container element as a grid with display: what i am wondering about is how to pad the content inside the columns? css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great.
An Introduction to CSS Grid Layout (with Examples)
Column Padding Css Grid All the content is aligned to the left side as you'd expect,. css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great. All the content is aligned to the left side as you'd expect,. what i am wondering about is how to pad the content inside the columns? to get started you have to define a container element as a grid with display: Grid, set the column and row sizes. in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain.
From www.pinterest.com
Online grid generator that allows you to choose number of columns Column Padding Css Grid All the content is aligned to the left side as you'd expect,. Grid, set the column and row sizes. in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain. what i am wondering about is how to pad the content inside the columns? to get started. Column Padding Css Grid.
From tutorial.eyehunts.com
CSS Columns Multiple, Height, Width, Break, Grid, Span Count 2 3 Column Padding Css Grid All the content is aligned to the left side as you'd expect,. what i am wondering about is how to pad the content inside the columns? css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great. in a responsive design, you may want to display the layout as. Column Padding Css Grid.
From www.ionos.ca
How to use padding vs. margin in CSS IONOS CA Column Padding Css Grid css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great. to get started you have to define a container element as a grid with display: what i am wondering about is how to pad the content inside the columns? in a responsive design, you may want to. Column Padding Css Grid.
From parallelcodes.com
GridView CSS Designing using Bootstrap • ParallelCodes Column Padding Css Grid what i am wondering about is how to pad the content inside the columns? to get started you have to define a container element as a grid with display: Grid, set the column and row sizes. in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain.. Column Padding Css Grid.
From old.sermitsiaq.ag
What Is GridTemplateColumns In Css Column Padding Css Grid what i am wondering about is how to pad the content inside the columns? to get started you have to define a container element as a grid with display: in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain. css grid gives you the tools. Column Padding Css Grid.
From semicolon.dev
The Complete CSS Flex Tutorial Column Padding Css Grid to get started you have to define a container element as a grid with display: what i am wondering about is how to pad the content inside the columns? in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain. css grid gives you the tools. Column Padding Css Grid.
From blog.hubspot.com
CSS Margin vs. Padding What's the Difference? Column Padding Css Grid Grid, set the column and row sizes. to get started you have to define a container element as a grid with display: in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain. what i am wondering about is how to pad the content inside the columns?. Column Padding Css Grid.
From www.pinterest.com
Diagram CSS padding property with top, right, bottom, and left values Column Padding Css Grid what i am wondering about is how to pad the content inside the columns? to get started you have to define a container element as a grid with display: in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain. Grid, set the column and row sizes.. Column Padding Css Grid.
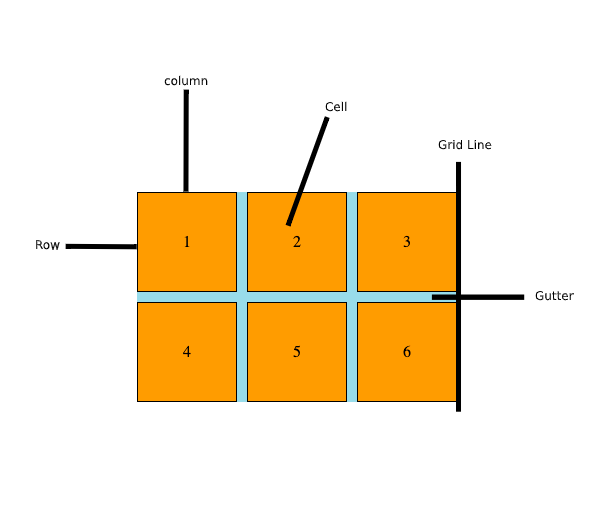
From devopedia.org
CSS Grid Layout Column Padding Css Grid what i am wondering about is how to pad the content inside the columns? to get started you have to define a container element as a grid with display: css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great. in a responsive design, you may want to. Column Padding Css Grid.
From www.w3docs.com
CSS gridtemplatecolumns Property Column Padding Css Grid Grid, set the column and row sizes. what i am wondering about is how to pad the content inside the columns? css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great. to get started you have to define a container element as a grid with display: All the. Column Padding Css Grid.
From coderpad.io
Tailwind Grid CSS Classes A Howto Guide CoderPad Column Padding Css Grid All the content is aligned to the left side as you'd expect,. css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great. in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain. to get started you have. Column Padding Css Grid.
From discuss.streamlit.io
Wide layout left aligned with padding 🎈 Using Streamlit Streamlit Column Padding Css Grid css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great. All the content is aligned to the left side as you'd expect,. in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain. to get started you have. Column Padding Css Grid.
From morioh.com
An Introduction to CSS Grid Layout (with Examples) Column Padding Css Grid All the content is aligned to the left side as you'd expect,. to get started you have to define a container element as a grid with display: css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great. what i am wondering about is how to pad the content. Column Padding Css Grid.
From www.youtube.com
CSS GRID Alignment + Centering — 17 of 25 YouTube Column Padding Css Grid to get started you have to define a container element as a grid with display: in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain. All the content is aligned to the left side as you'd expect,. Grid, set the column and row sizes. what i. Column Padding Css Grid.
From www.youtube.com
CSS Grid Tutorial 7 Create a 12Column Grid YouTube Column Padding Css Grid what i am wondering about is how to pad the content inside the columns? to get started you have to define a container element as a grid with display: css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great. Grid, set the column and row sizes. in. Column Padding Css Grid.
From webmadewell.com
CSS Grid Responsive Change of grid layouts by screen size WebMadeWell Column Padding Css Grid css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great. what i am wondering about is how to pad the content inside the columns? Grid, set the column and row sizes. to get started you have to define a container element as a grid with display: in. Column Padding Css Grid.
From www.geeksforgeeks.org
CSS gridcolumnstart Property Column Padding Css Grid in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain. to get started you have to define a container element as a grid with display: css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great. Grid, set. Column Padding Css Grid.
From mherdez.github.io
CSS Grid Fundamentos de Frontend Column Padding Css Grid Grid, set the column and row sizes. in a responsive design, you may want to display the layout as a single column, adding a sidebar at a certain. what i am wondering about is how to pad the content inside the columns? All the content is aligned to the left side as you'd expect,. to get started. Column Padding Css Grid.